Solving React Native’s “No bundle url present” Error
I hit the “No bundle url present.” roadblock today and had to dig a bit to find the solution. I’m going to describe how I encountered the problem, and provide the solution that’s worked more than once for me, ever since I found the suggestion in the React Native GitHub repository.
The Problem
- You’ve got a React Native app.
- In the terminal, you run
react-native run-ios.
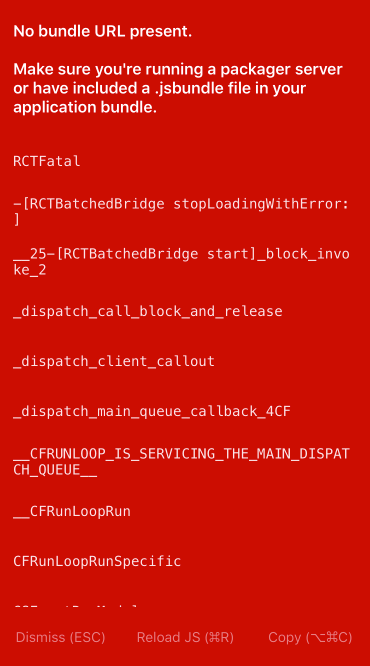
In the simulator, you hit a roadblock with the following error in a bright red screen:
No bundle url present. Make sure you’re running a packager server or have included a .jsbundle file in your application bundle.
The Solution
Buried in the comments of one of the React Native repo’s issues on GitHub, I found a solution that worked for me…
- Open a terminal window
cdintoYOUR_PROJECT/ios- Remove the build folder with
rm -r build - Run
react-native run-iosagain
Alternatively, you could open Finder, navigate to YOUR_PROJECT/ios and delete the build folder. Then run react-native run-ios again.
I’m not sure what causes this (that bothers me), but but at least I’ve found something to get me going again.