Dissecting 10 Read 10 Said – My New Swift iOS App
I’m very excited to announce that my new app, 10 Read 10 Said, is now available for iOS and Android!
While the goal of the app is to help you implement the “10 Read 10 Said” strategy for memorizing Bible verses, my goal in this article is to dissect the app, and share with you how some of the major features were implemented.
As it turns out, most of the major features of the app are things that I’ve already written about over the past year of producing Swift content! The approach I’ll take, then, is to walk through each screen and point out which articles I’ve written might pertain to the particular feature implementations that are visible from that screen.
I hope this tour satisfies the curiosity of many like myself who ask, “I wonder how they did that!”
App Demo
To demonstrate the major functionality of the app, I’ve created a short (50 second) YouTube video. Take a look, and then I’ll break down each screen:
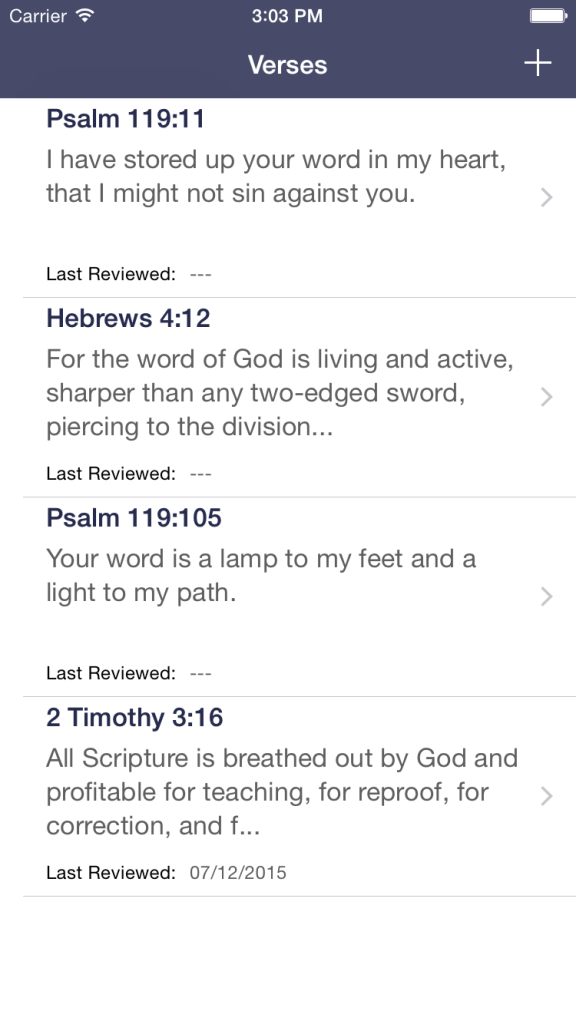
Verse List
Navigation Controller
To begin, the Verse List scene has been embedded in a UINavigationController. This caused me to have to make a few changes in AppDelegate to properly dig in to access the verse list controller and set some properties on it.
I’ve covered the details of how to “unpack” a UINavigationController and access its first child view controller in my article titled “Access Sub-Controllers from a UINavigationController in Swift”.
Table View
The next most obvious thing to notice about the verse list is that it’s been implemented with a UITableView. Additionally, each cell is a “custom” cell, rather than one of the default cell styles that Xcode gives you out of the box. I’ve written an article or three on these:
Data Soure
The verse list’s data source is an NSFetchedResultsController. This, of course, implies that my underlying data framework for the app is Core Data. Here are some of the articles I’ve written on these subjects:
Core Data
NSFetchedResultsController
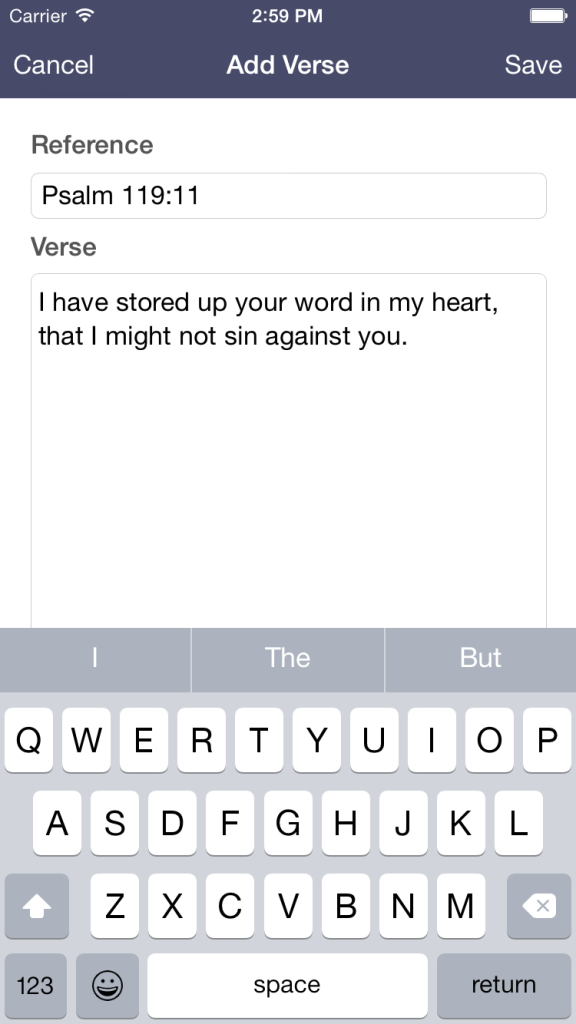
Add Verse
Adding a verse and synchronizing things to the table view (and the persistent data store) involves all-things Core Data and NSFetchedResultsController. Using the combination of these two made things super easy to keep up-to-date in the UI.
When you press ‘Save’, your verse gets sent to the managed object context for the app. Once it’s saved using the context, the verse list gets automatically updated using its NSFetchedResultsController data source. I really liked the results!
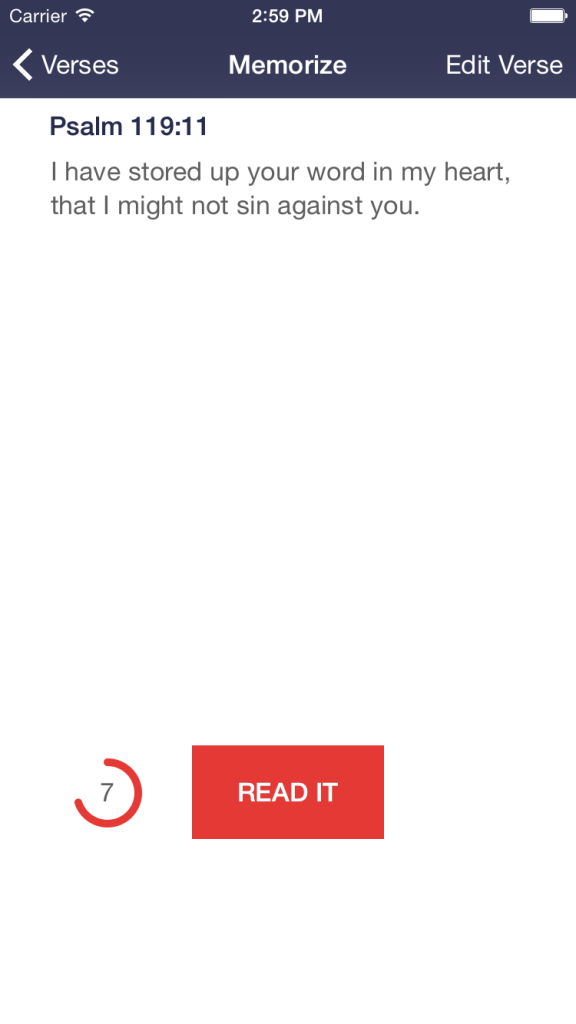
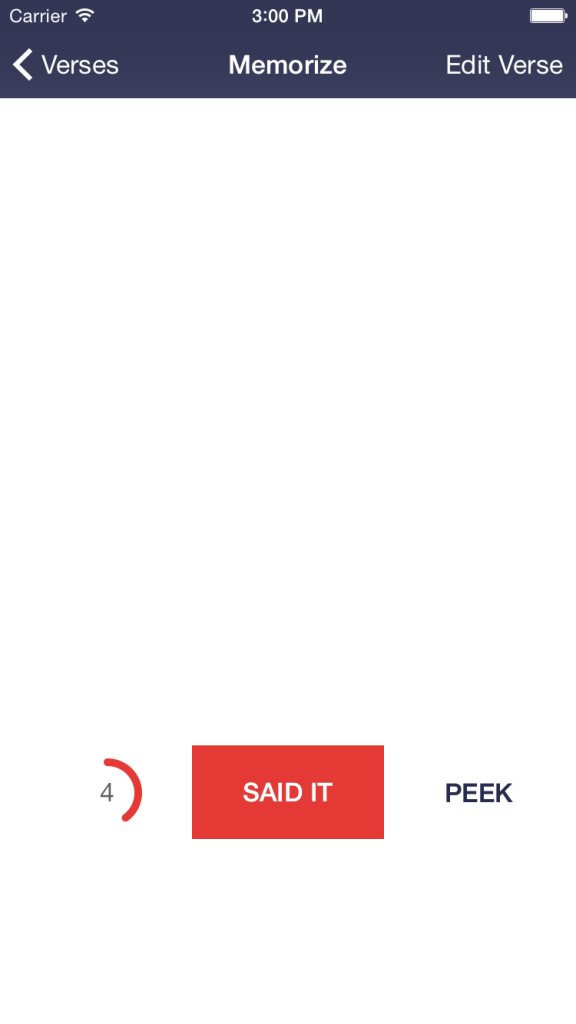
Memorize
The memorization screen brings into play a few UI elements that I’ve experimented with and written on in the past. First, let’s take a look at these two screen layouts to have the visual before us:
Read It, Said It
The most notable thing I can think of on this scene is the circular progress indicator to help visualize how close you are to completing the read / said goal.
A few other subtle notes are the fade in/out animations that happen when you complete the read goal, the said goal, and the peek/hide action. Check out the related articles for those pieces:
Wrapping up
While this isn’t the first app I’ve worked on and published to the App Store, it is my first personal project idea that’s out there. I had a lot of fun building it as a utility for myself in my own Scripture memorization efforts. My hope is that the tool (and more importantly, the strategy) is helpful to others as well!
My goal in this article was to give you a “behind the scenes” look at 10 Read 10 Said. I hope your curiosity has been satisfied by some of these inside looks into the app!